
Are You Ready for the AODA Compliance Deadline?
Your shiny new website looks great and loads quickly.
You spent hours picking just the right font to display your company’s cool-without-really-trying-to-be essence, and the teal background colour really pops against the light grey text.
The copy is on point, the features scream innovation, and the layout is bold and modern.
But is it accessible?
It’s been six years since the first phase of AODA compliance was implemented. And while many companies didn’t comply with the first wave of rules, no such lenience will be granted this time around. Starting in January 2021, AODA is laying down the law with mandatory compliance. All public websites and web content posted since January 1, 2012, must meet WCAG 2.0 Level AA. For those businesses that have been holding out on updates, the path to compliance will be an expensive, rapid journey.
Take Note
By law, your website must be made accessible by January 1, 2021, if you are:
- a private or non-profit organization with 50+ employees; or
- a public sector organization.
And no, blaming your agency or hosting company will not fly here. These accessibility requirements are the responsibility of your business.
But don’t panic yet.
The deadline to complete the Accessibility Compliance report has been extended to June 31, 2021, giving businesses and individuals time to complete their reports.
Note: Regular site maintenance and support are not likely to include auditing and key updates, so make sure to reach out to your agency or support teams about this matter directly
Are You Sure You’re Compliant?
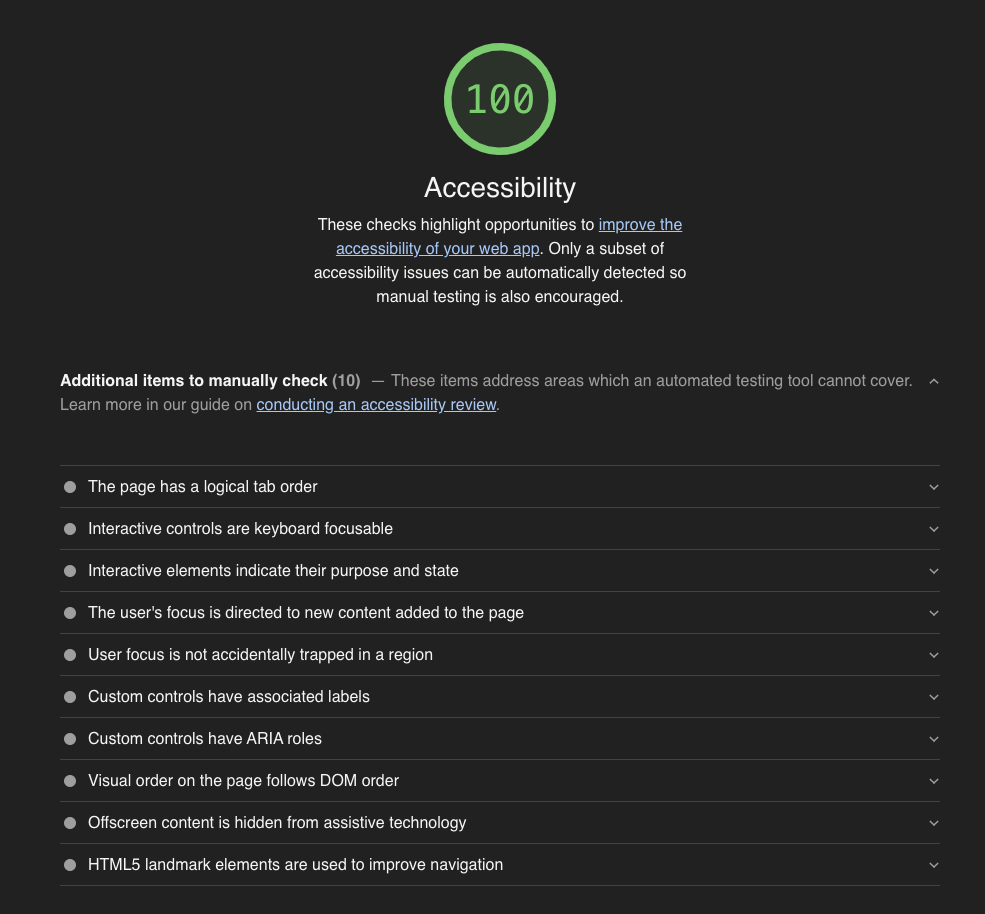
Auditing and assessing websites for compliance takes time and effort beyond the standard automated tests. While some tools like Google Lighthouse and Pagespeed insights flag accessibility issues, these are by no means full AODA compliance scores. In other words, just because Lighthouse scores your site 100 for accessibility, you are likely still not compliant with the AODA Level AA standards. Ontario is a world leader in accessibility and takes compliance seriously. As such, a full accessibility audit needs to be robust, taking both manual and assistive technology testing into consideration.

“These checks highlight opportunities to improve the accessibility of your web app. Only a subset of accessibility issues can be automatically detected so manual testing is also encouraged.” (Source: Lighthouse Report)
While there are lots of different tools on the web to help assess your website compliance, many have oversights that can be missed without a manual audit. Achecker.ca, for example, is one of the most common AODA checkers. It highlights known problems and specifies individual failing elements within a website. The problem here is that most people disregard the Potential Problems section, which highlights issues that won’t become apparent until keyboard-only users, assistive technology users, or users with disabilities visit your site. This is where manual testing comes into play.

Common Accessibility Issues
With so many Compliance Success Criteria to comply with, the process can seem daunting. That’s why we highlighted some of the most common website accessibility issues.
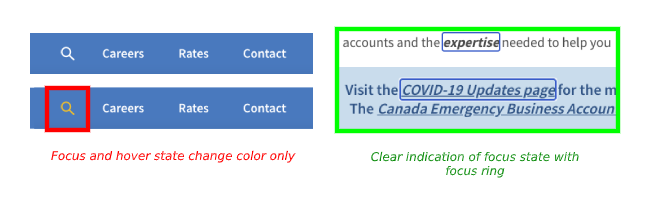
Keyboard Navigability
No mouse? No problem! All websites should be functional without the use of a mouse.
Contrast Ratios
Unfortunately, that teal background and light grey text you spent hours deciding on is a no-go.
Text Alternatives (alt text)
All images must have descriptive tags for assistive technology users and screen readers. After all, a picture is worth a thousand words — that is, if you remember to add them.
Ambiguous Link Text
A person using a screen reader won’t understand “Learn More” or “Read”. Ensure the text on links is specific and descriptive.
Form Controls and Descriptions
One of the most frequently discovered accessibility issues is empty form labels. How is the end-user supposed to know what input is required with no instructions?!
Heading Hierarchy
If pages don’t have hierarchical headings, assistive devices cannot make sense of the content and the user will have a difficult time scanning or jumping to different content on the page.
These common issues just brush the surface of the accessibility problems we have encountered. Depending on the platform and environment the website is built on, uncovering and fixing problems can take significant time and effort. In some instances, complete reworks of websites are needed. Is your website close to being compliant or far off?
We’re Here to Help
Implementing fixes for these issues can take significant development work and planning, so making a push to meet compliance should be every eligible company’s main goal before 2021. With less than two months until the deadline, have you put the right people and plans in place to ensure your website is compliant?
At Arcane, we believe in accessibility for all users. That means we’re not here to help you cheat the rules or cover up non-compliance. As the next deadline quickly approaches, we’re busy helping our client partners audit their sites and make plans of action for web updates.
Choose Arcane as your partner on your accessibility journey and let us help you make a solid plan for compliance.
For general information about the AODA, visithttps://www.ontario.ca/page/accessibility-rules-businesses-and-non-profits
Helpful Links
- https://www.ontario.ca/page/accessibility-in-ontario
- https://www.ontario.ca/page/how-make-websites-accessible
